踩了很多坑,修修补补才搭起来,写一篇教程以防自己以后再遇到各种各样的问题
一.准备工作
1.魔法上网
2.github账号,(gitee理论上也可以,没试过)
3.一台可以开关机的电脑和一颗有探索精神的大脑
二.安装软件
1.安装git
windows:到git官网上下载,之后会有一个Git Bash的命令行工具,以后就用这个工具来使用git。

2.安装nodejs
windows:nodejs选择LTS版本就行了。

安装完之后试着用cmd或git bash输入指令检查一遍有没有安装成功
node -v
npm -v
3.安装hexo(博客框架)
在硬盘任意地方新建一个文件夹,用来存放你的博客本地文件和后续写的文章等等,在这个文件夹下右键选择git bash打开
输入指令
npm install -g hexo-cli
接着初始化文件夹
hexo init <你的文件夹名字>
例如文件夹名为myblog:
hexo init myblog
安装npm
npm install
这时你的文件夹内会出现很多文件,这些就是hexo建站所依赖的各种包,但还没完
hexo g //生成静态文件
hexo s //启动服务
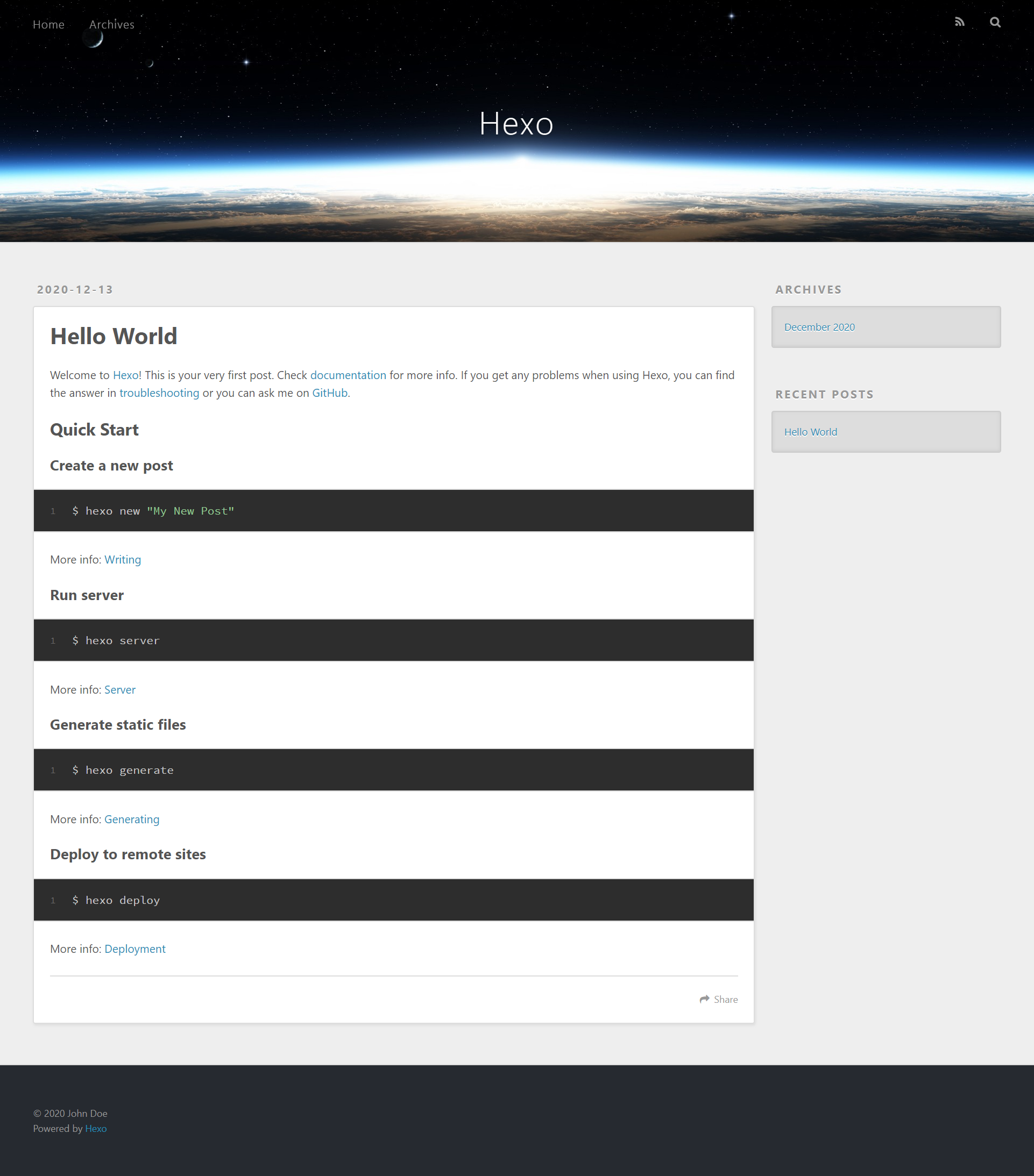
这时git base窗口会出现一串网址:http://localhost:4000 ,这时代表本地建站成功,打开浏览器输入网址可以看到网站默认主页